Voy a intentar explicaros de la manera más sencilla posible, como funciona una página web en Mcirosoft D365 CRM Portals. Digo de la forma más sencilla porque podemos complicarlo todo lo que queramos, y son unos conceptos básicos que debemos de tener antes de comenzar a diseñar cualquier página de nuestro portal.

Podemos definir la página web de varias formas, o bien a través de las power apps, o a través del CRM creando los componentes a más bajo nivel. Por último, y como desarrollador que soy, yo siempre tengo que adentrarme en el código, digo ya que cuando un Consultor funcional me requiere, es por que la funcionalidad requerida se escapa del estándar.
Es en esta parte del código donde llegamos al fondo de los compoenentes, una página web tiene una plantilla web, que a su vez puede contener a otras, como componentes más pequeños como puede ser una búsqueda, snippets, para por ejemplo tener textos que se carguen en base al idioma del usuario y también tendremos que tener en cuenta el tema, un fichero css que nos permitirá personalizar la aplicación en lo que al estilo se refiere.
¿Que es y como funciona una Plantilla de Microsoft Dynamics CRM Portals?
Una plantilla de D365 CRM Portals es básicamente un registro en el CRM que contiene código para realizar una determinada acción. Está compuesta por código HTML que será interpretado por el navegador para mostrar los resultados al usuario, y código Liquid, que se ejecutará en el servidor para proporcionarle lógica de acceso a por ejemplo los datos del CRM.
{% block breadcrumbs %}
{% include 'Breadcrumbs' %}
{% endblock %}
{% block title %}
{% include 'Page Header' %}
{% endblock %}
</div>
<div class="row">
<div class="col-sm-8 col-lg-8 left-column">
{% block main %}
{% include 'Page Copy' %}
{% endblock %}
</div>
<div class="col-sm-4 col-lg-4 right-column">
{% block aside %}{% endblock %}
</div>
</div>
</div>
La plantilla también puede contener javascript, de hecho Jquery está incluido por defecto para permitirnos codificar en el lado cliente, las acciones que sean necesarias, como puede ser mostrar un campo u otro basado en un cambio en la selección de un dato.
En el código anterior, vemos un ejemplo de plantilla de las que se instalan por defecto cuando desplegamos un portal. Es una de las platillas principales, y habitualmente la suelo coger como punto de partida para desarrollar la estructura de mis páginas.
Como podréis observar, se sirve de Boostrap para gestionar el ancho de las columnas. Analizando nos encontramos con lenguaje Liquid, con la etiqueta bloques, que lo que nos permite es incluir otras plantillas, u otro código html, que aparecerá en todas las páginas que hereden de esta.
Destacar dos bloques interesantes, el Main, que en este caso contiene la plantilla page copy, y por otro el bloque aside, que en este caso se utiliza para por ejemplo, mostrar un menú lateral, en este caso a la derecha.
A partir de una plantilla como esta, podemos extenderla para heredarla en las diferentes páginas y modificar ciertos aspectos de la misma como puede ser el bloque main, o el bloque aside. En otro artículo veremos un ejemplo de como crear una página completa.
¿Que es y como funciona un snippet de D365 CRM Portals?
Pues podríamos decir que es una plantilla multi-lenguaje, a groso modo. Esa es una de las principales diferencias, más allá de que este tipo de componente no se puede extender, aunque si podemos incluir varios, o heredar diferentes más pequeños dentro de uno más pequeño.
Imaginar que vamos a hacer una pantalla personalizada, que consulta por ejemplo algo a un servicio externo. Aquí, podremos poner en una platilla principal toda la lógica de consulta, y heredar de snippets más simples, las etiquetas para tener y se desplieguen automáticamente según el idioma de los diferentes usuarios.
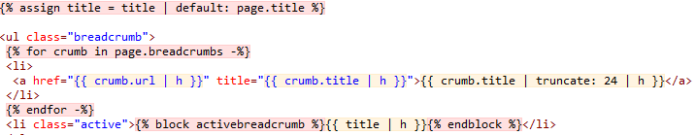
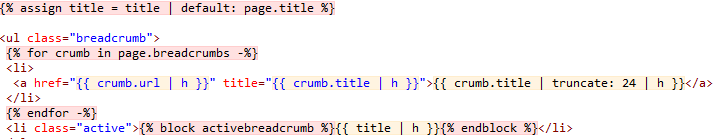
Hay de dos tipos, HTML y Texto, no hace falta que os explique las diferencias porque por su nombre salta a la vista. Por ejemplo el primero, se utiliza en los que tenemos por defecto, para mostrar el footer de la página, con un formato <h4>, y el segundo para mostrar etiquetas del portal como pueden ser las del login… etc.
El cuadro superior, muestra el código de un snippet HTML, y uno de texto solo contendrá el texto (Valga la redundancia) de una etiqueta por ejemplo.
El fichero de estilos y bootstrap
No nos vamos a extender mucho, simplemente quiero que sepáis que tenéis a vuestra disposición bootstrap y que este se va actualizando conforme a las actualizaciones del portal.
Tenemos un fichero theme.css en los ficheros web del portal agregado como nota, y que nos permite introducir nuestras modificaciones para que el portal tomo el estilo que queramos.
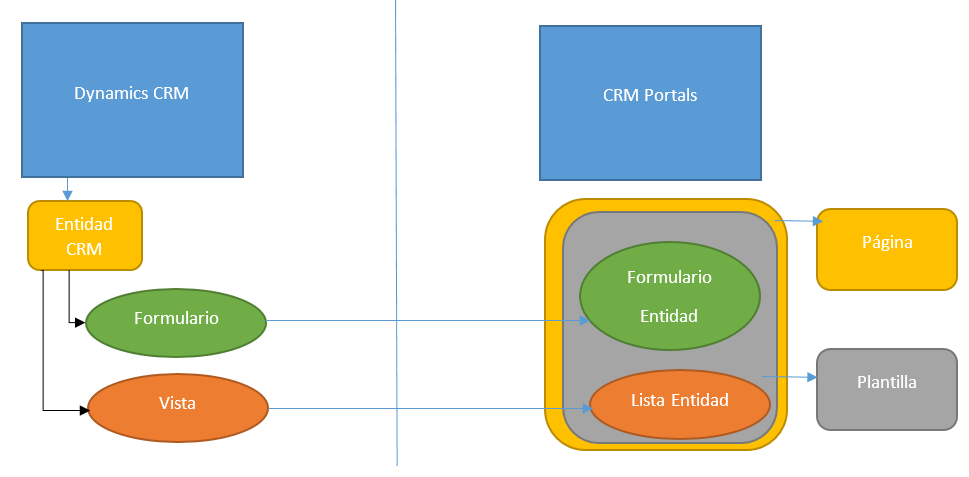
Componentes imprescindibles Formulario de entidad, Listas….
No me quiero despedir sin mencionar estos dos componentes. Parte imprescindible del portal que nos permitirá crear, consultar o modificar un registro a través de un Entity Form, que no es más que un formulario de entidad, y por otro lado las listas, que no deja de ser una lista en CRM que nos permitirá ver los diferentes registros que tenemos.
Os dejo un pequeño esquema de como se incluyen estos componentes, y su correspondencia entre el crm y el D365 CRM Portals.